Dev tools
Tools for easier Gridsome development
ESLint plugin
An official ESLint plugin is available: https://www.npmjs.com/package/eslint-plugin-gridsome
To configure this, first install the necessary plugins:
# NPM
npm i -D eslint eslint-plugin-gridsome vue-eslint-parser
# Yarn
yarn add -D eslint eslint-plugin-gridsome vue-eslint-parserThen add this code to .eslintrc.js:
module.exports = {
env: {
node: true,
es6: true
},
plugins: ["gridsome"],
rules: {
"gridsome/format-query-block": "error"
},
parser: "vue-eslint-parser"
}Vetur
Vetur is Vue tooling for VS Code.
Vetur works perfect with Gridsome.
GraphQL syntax for <page-query> and <static-query>
Detail is here
- Install GraphQL
- Add this item in
settings.json
{
... ,
"vetur.grammar.customBlocks": {
"page-query": "graphql",
"static-query": "graphql"
},
...
}- Run command
Vetur: Generate Grammar
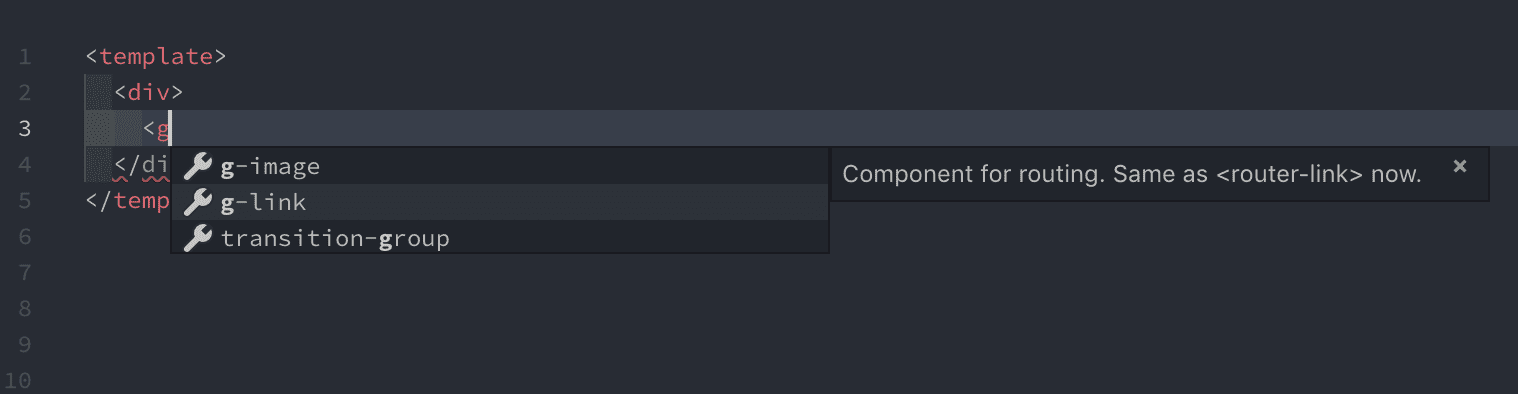
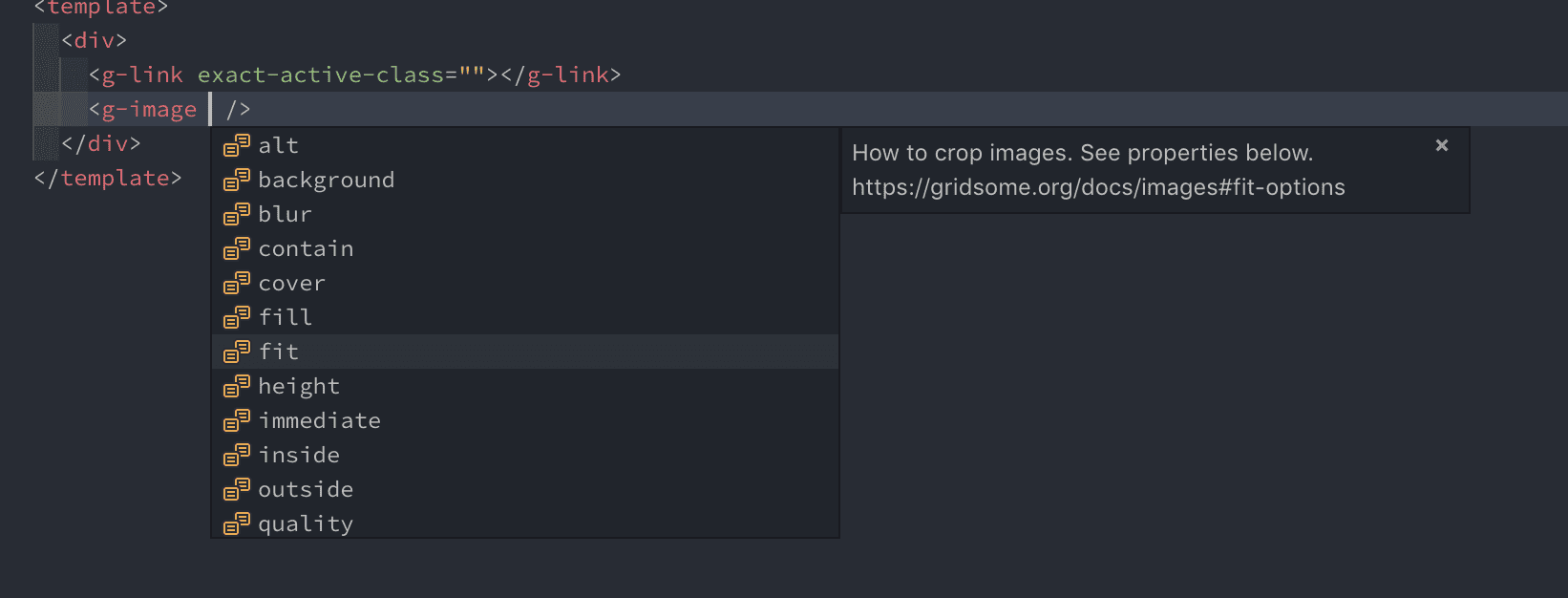
Autocompletion
Vetur has gridsome-helper-json since version 0.17.0
helper-json can autocomplete tag and attribute.
gridsome-helper-json support <g-image>, <g-link> and <Pager>.